安装依赖
npm install react-loadable --save
实现异步组件
import React, { Component } from 'react';
import Logo from '../../../../asset/images/react.png';
export default class AsyncImage extends React.Component {
render() {
return <div><img src={Logo} /><div>这是异步加载的内容</div></div>
}
}
import React, { Component } from 'react';
export default class Loading extends React.Component {
render() {
return <div>Loading.....</div>
}
}
引入异步组件
import React, { Component } from 'react';
import Loadable from 'react-loadable';
import Loading from './widget/loading';
const AsyncImageLoadableComponent = Loadable({
loader: () => import('./widget/async-image'),
loading: Loading,
});
export default class About extends Component {
render() {
return <div>
<h3 className="spa-title">Egg + React + Redux + React Router SPA Server Side + Webpack Render Example</h3>
<div style={{ 'text-align': 'center' }}><AsyncImageLoadableComponent /></div>
</div>;
}
}
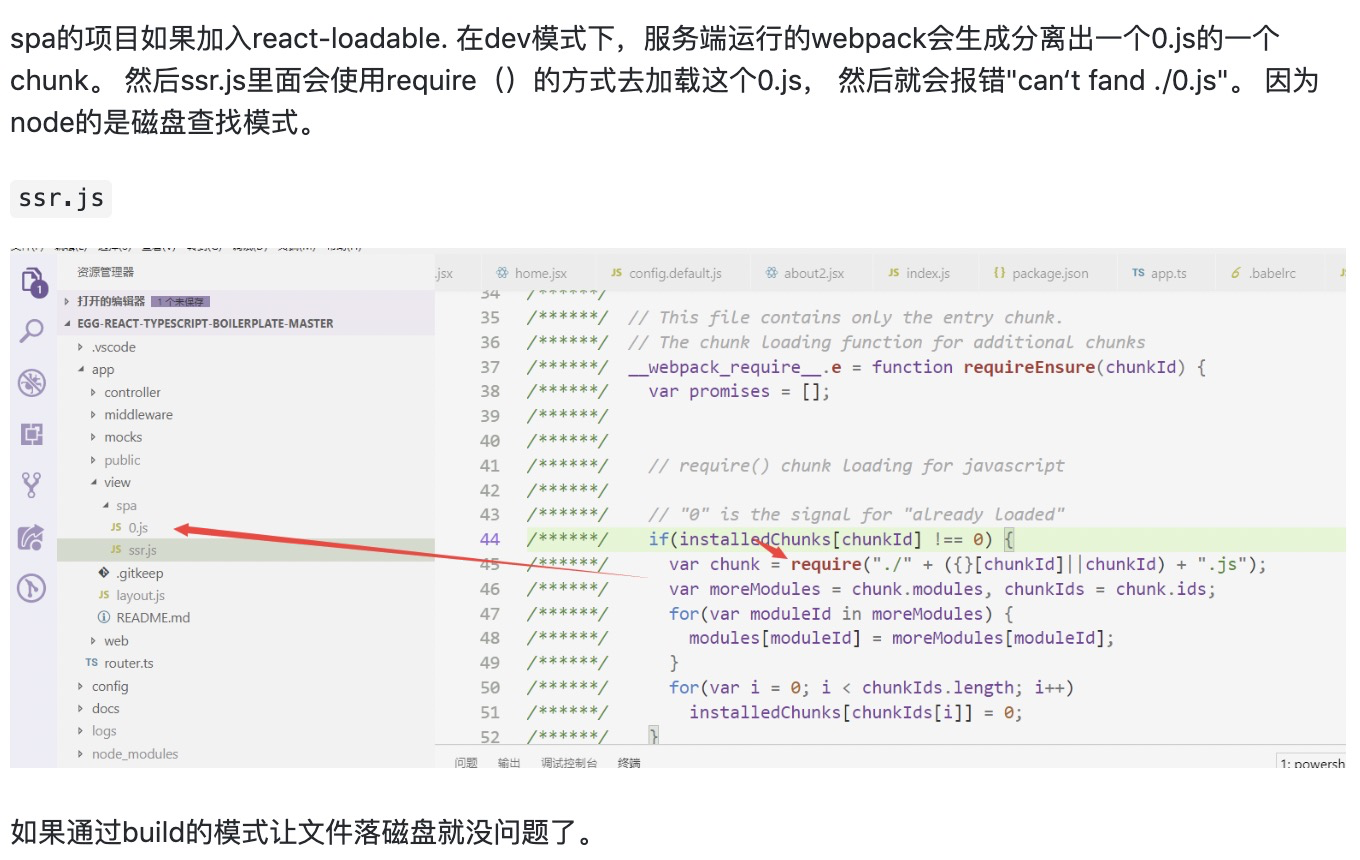
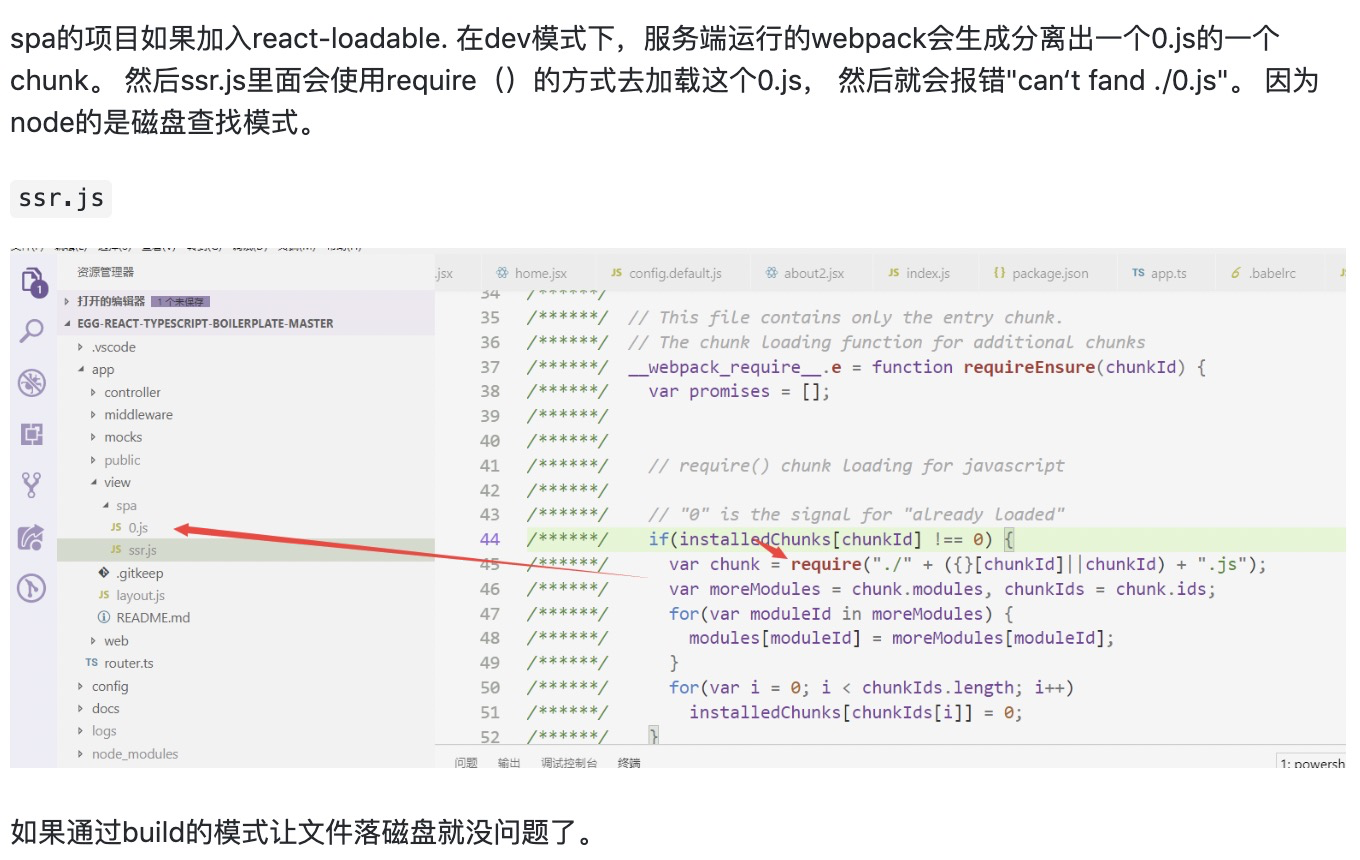
本地开发模式异步模块找不到问题

解决方案:easywebpack 在开发模式构建时,筛选出异步chunk 模块,然后落地磁盘
具体例子见:https://github.com/easy-team/egg-react-webpack-boilerplate/blob/dynamic-import/app/web/page/app/components/router/about.jsx